Vue.jsを使ってネイティブアプリ作成!
みなさんこんにちは。どんぶラッコです。
みなさん、Vue.jsユーザでしょうか?
Vue.jsを普段使っているとこんなことを考えたことはないでしょうか?
「Vue.jsでもReact Nativeみたいなネイティブアプリが書ければいいのに…」
なんと、書くことができるフレームワークがあるんです!
ということで、今回はそんな夢のようなフレームワーク、VueNativeをインストールして、Hello, Worldまでやってみましょう!
Vue Native とは?
Vue.nativeとは、Vue.jsで記述をすると、それをReactNativeの記法に変換してくれる、いわゆるラッパーです。

つまり、最終的にReact Native (Expoの上に乗っかっています)に変換されるからネイティブアプリでも使えるようになるわけですね!
ということで、早速インストールして使ってみましょう。
vue-native-cli パッケージをグローバルにインストールしてから、vue-native init コマンドを使ってプロジェクトを作成します。
$ npm install -g vue-native-cli
$ vue-native init firstprojectYarnがインストールされてると、yarnを使うかどうかを尋ねられます。
今回はyarnを使ってインストールしていきます。
? Yarn v1.17.3 found. Use Yarn to install dependencies? Yesインストールが終わったら、firstproject ディレクトリが作成されています。ということで、早速ディレクトリを移動して立ち上げてみましょう。
$ cd firstproject
$ yarn startこんなexpoの画面が表示されれば成功です。

そして、ターミナルはこんな感じの表示になっているはずです。

今回はiOSで確認してみます。 ターミナル上で i を押してください。
しばらく待つと、iOSシミュレータが立ち上がるはずです。
立ち上がらない場合はそもそもiOSシミュレータが存在していない可能性があります。Xcodeがインストールされているかを確認してください。

もう表示されちゃいましたね!
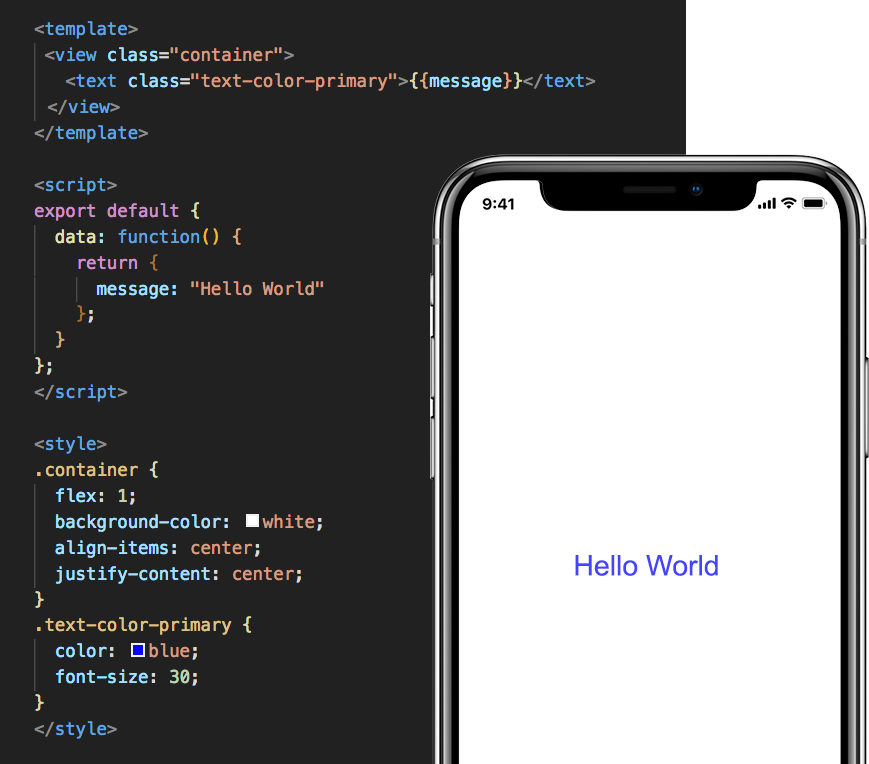
今は My Vue Native App という表示になっているので、これを “Hello World”に変えてみましょう。
Vueに慣れ親しんでいる皆様ならかなり見覚えがあるのではないでしょうか。
<template>
<view class="container">
<text class="text-color-primary">
{{msg}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
msg: "Hello World"
}
}
}
</script>
<style>
.container {
background-color: white;
align-items: center;
justify-content: center;
flex: 1;
}
.text-color-primary {
color: blue;
}
</style>公式ページにあるような表示になったら成功です!

実用は…まだ見送るかな…
ということで、駆け足にVueNativeを紹介してきました。
他にもv-ifやv-forなどのディレクティブ、storeの機能も使うことができるので、Vueを使っている方々にはとてもフレンドリーですね!
ただ、実用として利用するかというと、まだ使えないかなー、というのが私の印象です。
第一に、VueNativeを利用して製作された代表的なアプリケーションがない。実運用に至っている前例がないので、試しに使ってみる分にはいいのですが、実際に利用するにはまだ不安な点があります。
また、Vuetifyをはじめとするライブラリ連携ができなさそうな点。
本当にできないのかははっきりとしたドキュメントがありませんでしたが、少なくとも公式サイトでは見受けられませんでしたし、全力でググっても出てきませんでした(英語のGoogleでも探しましたよ)。
import Vue from 'vue'の記述がそもそもないので、VueNativeはVueをインポートしているわけではなく、Vueっぽくしただけなのではないかと想像しています。あくまでも想像です。
もし、この点について情報をお持ちの方がいらっしゃいましたら情報提供をお願いしますm(_ _)m
ということで、実運用はまだ困難がありますが、Vueでネイティブアプリをかけるということ自体の面白さは感じられるはずです!
ぜひみなさんも試してみてください♪




















