プログラムを書く環境を整備するのは簡単!
皆様、こんにちは。ProgLearn編集部です。
プログラミング上達への近道。それは確実にとにかくコードを書きまくること。これに尽きます。
特にJavaScriptはコンパイル作業(プログラムを0と1の機械語に変換すること)が必要ないので、簡単にプログラムを実行することができます。
ちなみになんでパソコンでは二進数が使用されているかについては、以前ブログでご紹介しました!そちらも併せてご覧ください。
↓あのよくわからない黒い画面

実は、Chromeを使えばJavaScriptをもっと素早く試すことができるってご存知でしたか?
Chromeの「検証」機能を活用しよう!
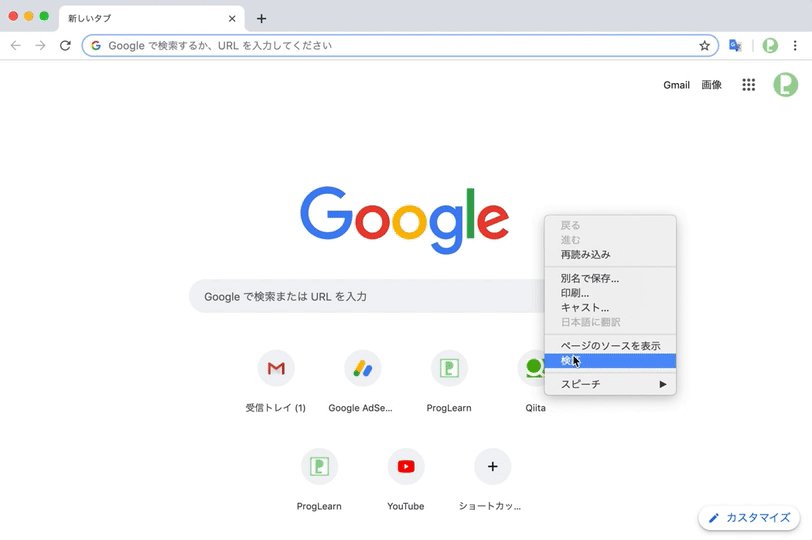
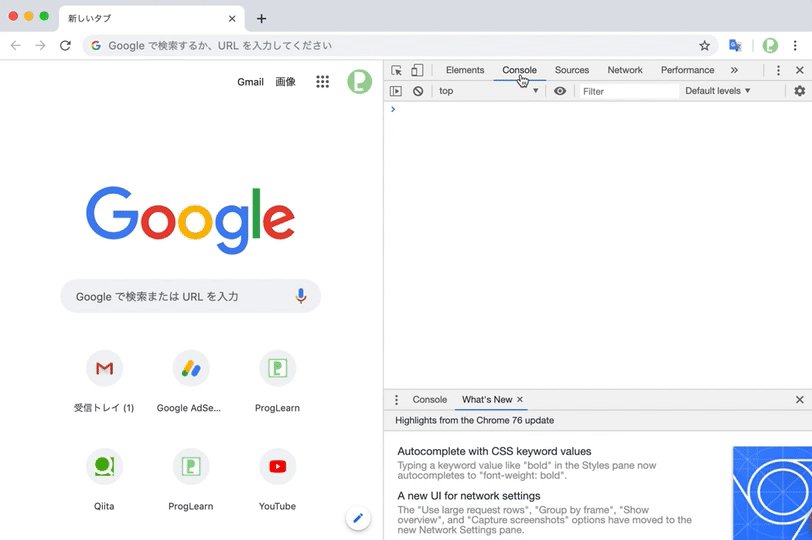
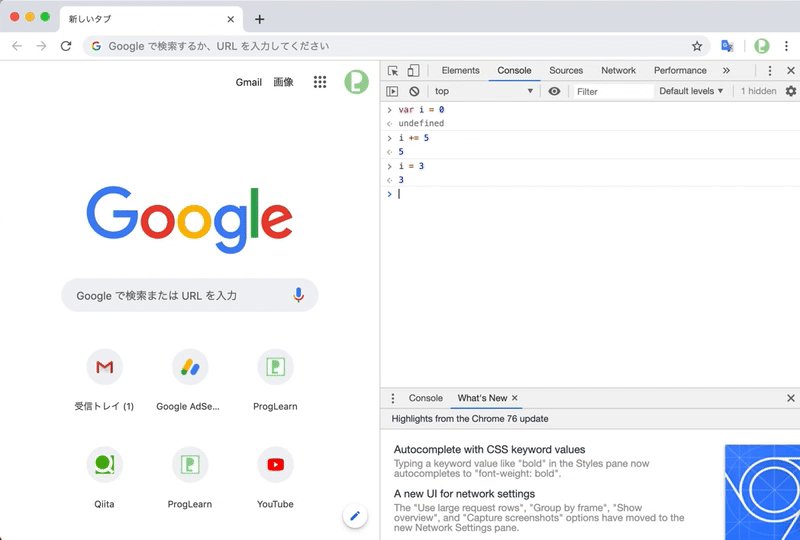
Chromeを開いてもらって、画面を右クリック→検証を開いてください。
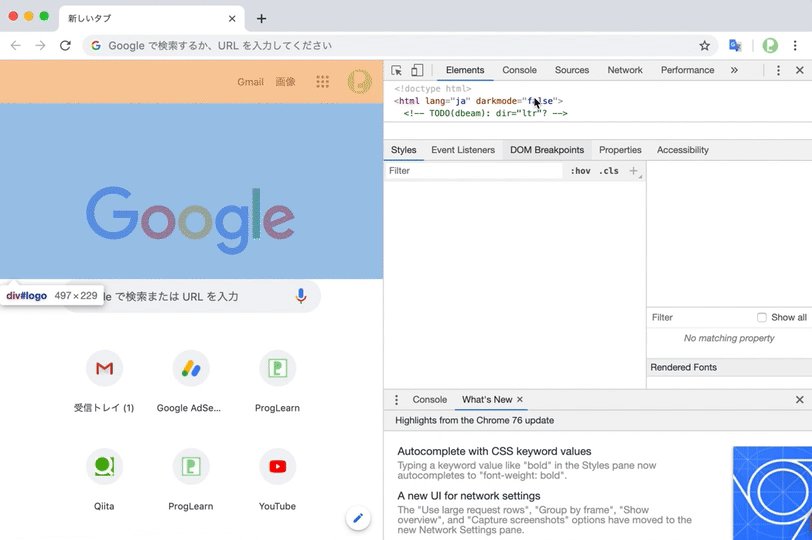
その後、開いた画面でConsoleをクリックしてください。

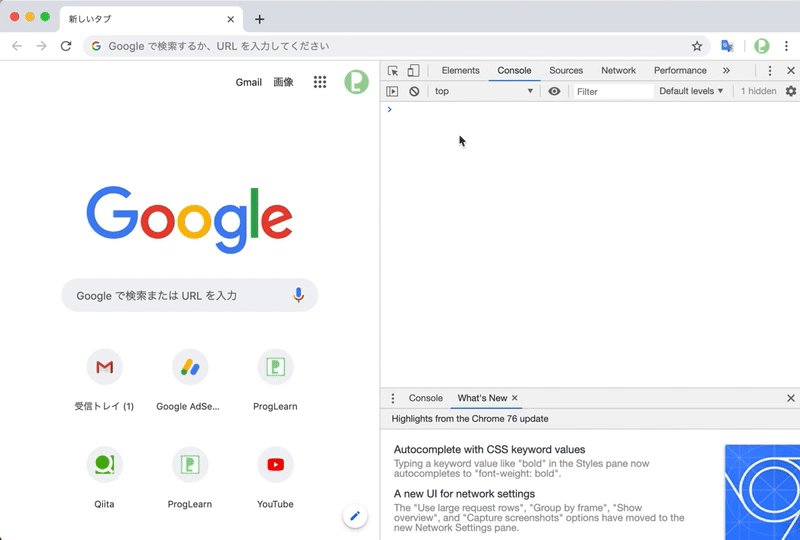
すると、真っ白な画面が出てきたはずです。
これ、実はJavaScriptを実行することができる画面なんです!
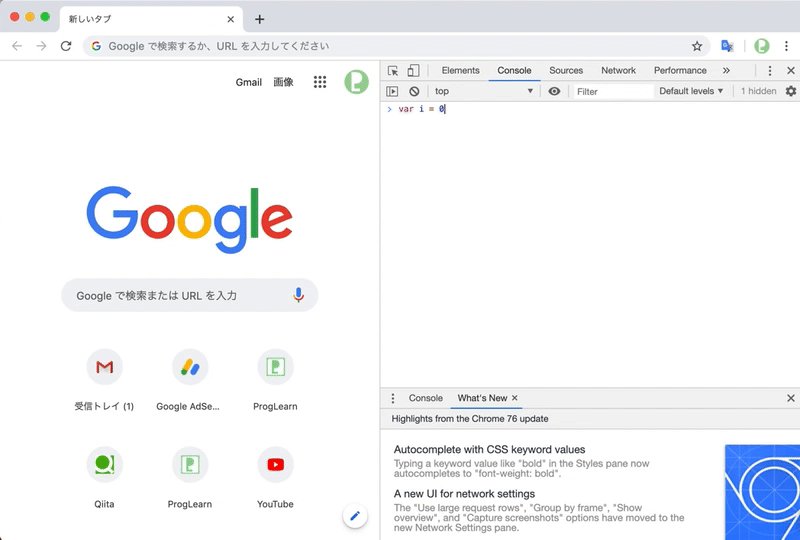
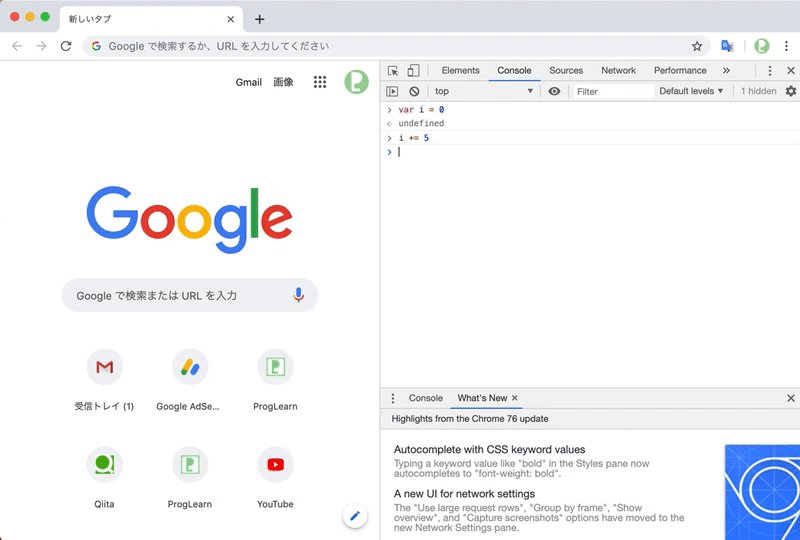
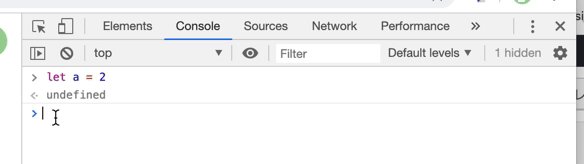
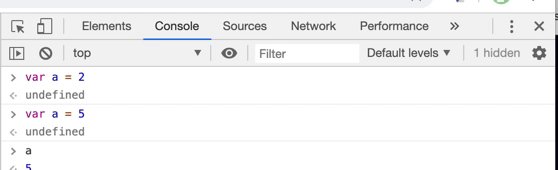
こんな風に↓

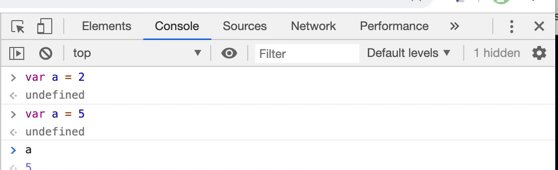
このように、自分が入力した結果を確認しつつ、対話式にプログラミングをすることが出来ちゃうのです!
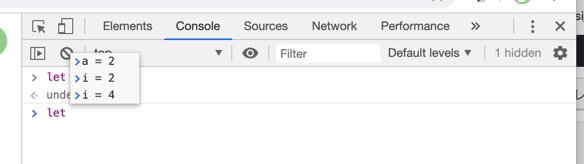
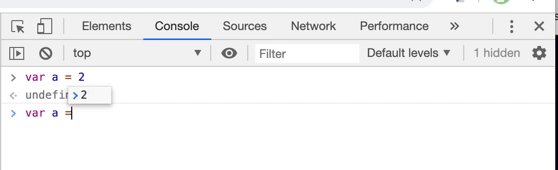
また、既存の関数のレコメンドもしてくれます。

これは便利ですね!
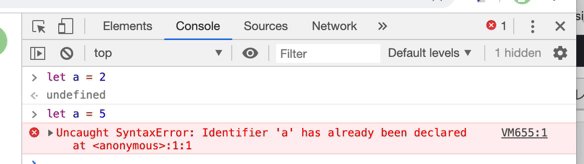
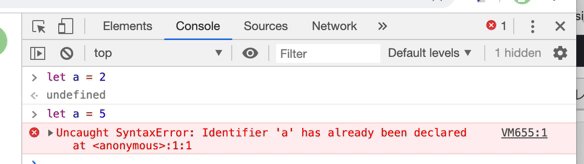
(chrome上に限り) let は使わないようにしよう
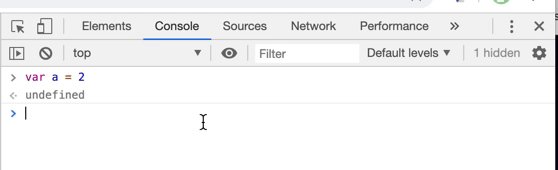
一つ注意点があります。JavaScriptの変数宣言はvarで行うようにしましょう。
※あくまでもこの方法でJavaScirptを試す場合、です!実際にコードに落とし込む場合はletを使うことを強くオススメします!!
というのも、letの特性上同じ名前で変数宣言をすると怒られてしまいます。

ちょっと挙動を確かめるだけなのに、毎回変数を変えなければ行けなくなってしまうのは手間ですよね。
その点、varの場合はそのあたりをよしなにしてくれます。

軽く試してみる、程度であればvarの方が便利ですね!
疑問に思ったらすぐ確かめる!
いかがだったでしょうか?
あとは、自分が疑問に思った動作はすぐにChromeのコンソールを使って確かめてみましょう!
例えば、配列から特定の範囲の値を取り出してくれるslice()というメソッドがあります。
これの引数を0,2にしたらどうなるのだろう…?

なるほどね、0番目の配列(配列の順番は0,1,2,3 … というように0から数えだします)から数えて2つの数字を取り出してくれるのね。
じゃあ、これを b.slice(-1) にしたらどんな結果になるんだろう…?
疑問に思ったあなた、ぜひChromeのコンソールを立ち上げて確認してみてください!






















