ワイヤーを作らなくて済む!
みなさん、こんにちは。どんぶラッコです。
先日こんなツイートを発見しました。
ということで、筆者も実際に使ってみました!
Figma に会員登録する
まずは登録から始めます。

3プロジェクトまでだったら無料で使えるようですね。ということで Starter プランで登録します。
そして、プロジェクトを作成します。
HTML to Figma プラグインをインストール
大きく2ステップで作業は終わります。
- プラグインのインストール
- プラグインにURL入力して、インポートを行う
当該機能はプラグインで提供されているようです。 Manage Plugins … をクリックします。

HTML to Figmaを検索してインストールします。

すると、プラグインに HTML To Figmaプラグインがインストールされました!

あとはURLを入力してIMPORTを押すだけです!
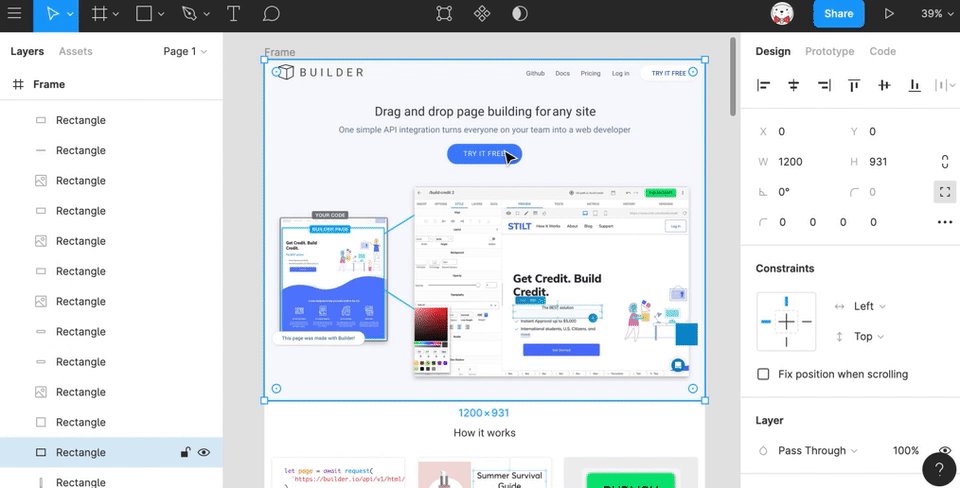
ここではデフォルトで入っている https://builder.io を入力してみます。

でん!

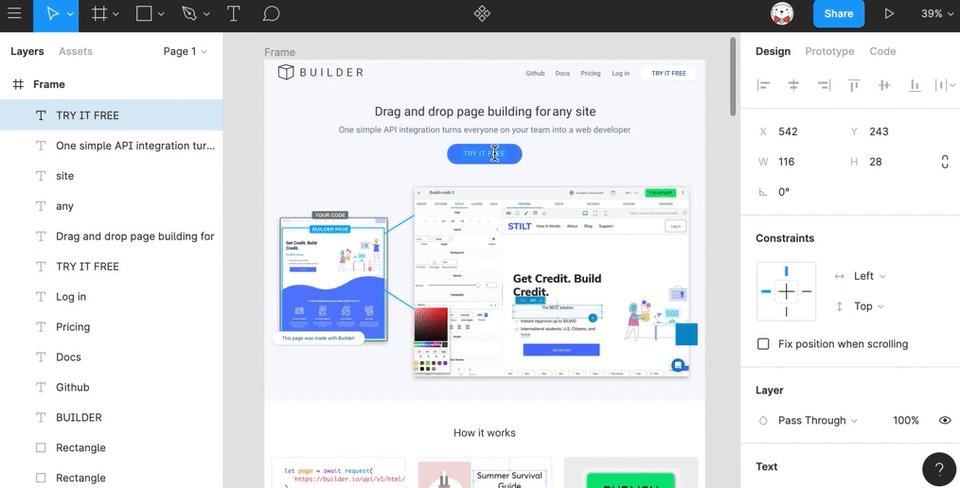
すごい!レイアウトがインポートされています。
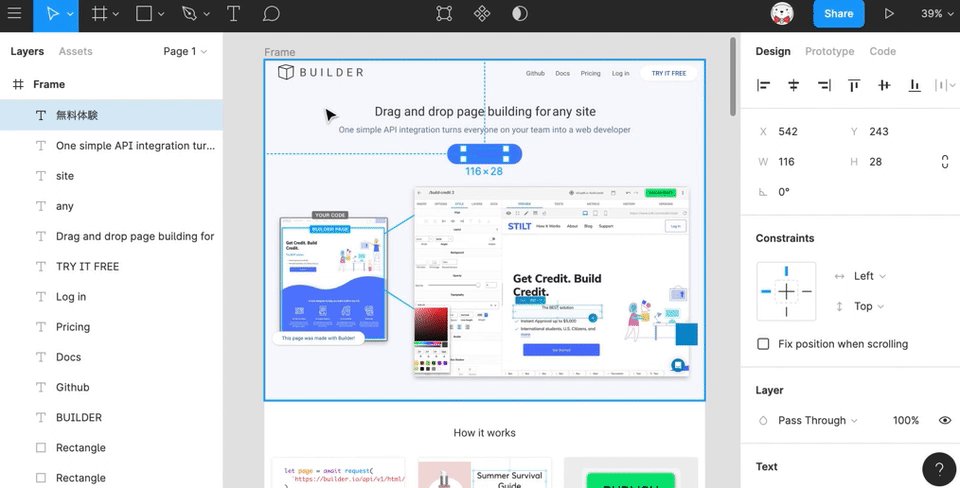
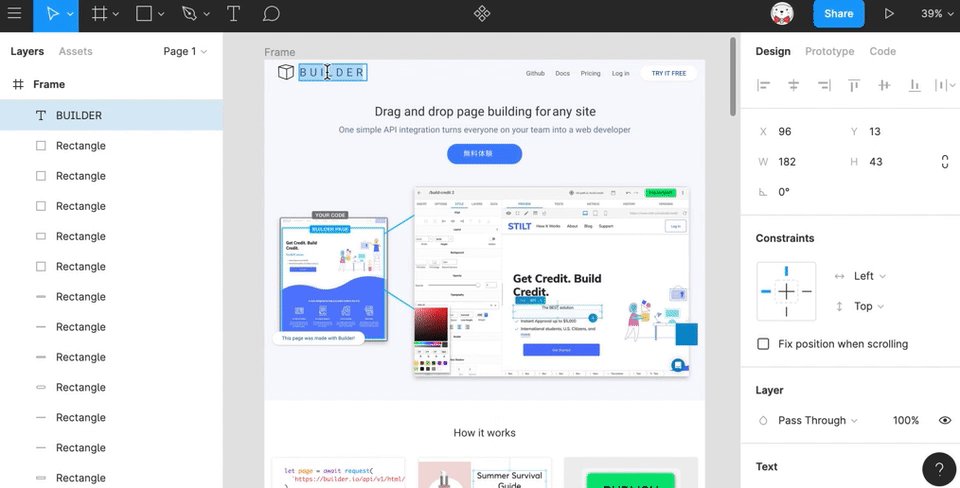
あとはレイアウトに沿って文字を変更するだけ!

簡単すぎですね。全くプログラミングは不要です。
今後に期待!
すごく便利なプラグインですが、プラグインの説明にある通り、Best Effort型のプラグインです。全てを完璧にインポートできる訳ではありません。
例えば、弊社のコーポレートサイト

これをインポートするとこのようになりました。

また、オフショアの紹介LP
https://offshore.proglearn.com/

は、このようになりました。

Parallaxを使ったりしていると、表示が崩れてしまうようですね。
アニメーションがついていないサイトには有効なのかもしれません。
また、Figma上で使う前提なので、Figmaユーザ向けの機能ですね。
しかし、ノンコーディングの可能性をとても感じる機能ですね!
間違いなく、今後も注目していくべき機能のひとつです。




















