みなさん、こんにちは。どんぶラッコです。
私エンジニアとして活動を始めた当初、プログラム以前のところですごく悩んでいたなあ、と思っています。
そこで、私が詰まっていたポイントをいくつか整理してみました!
今から学ぶ人にとっての小さな「?」を解決できたら嬉しいです。
名前ってどうやってつけたらいいの?
私が地味に困ったのはこれでした。
変数や定数を宣言する時どうやって書いたらいいのか、全くわかりませんでした。
そんな方は、
- リーダブルコード
を読むことを強くオススメします!
また、各言語によって、変数の英単語を宣言する方法が異なっています。
- パスカルケース
TestName
- ケバブケース
test-name
- スネークケース
test_name
- キャメルケース
testName
といった具合です。
言語によって↑のどれが使われているのかは異なりますが、そのほとんどの理由は”それを使っている人が多いから”です。
なので、極論自分が好きな宣言方法で記述すればいいのですが、使っている人が多いルールを使ったほうがチームで開発する時にはルールを共通化しやすいです。
なので、言語ごとの傾向がそのまま残っているんですね。ちなみに、傾向として定数は大文字(Name, NAME など)を使うことが多いです。
詳しいお話についてはこちらの記事でも解説しています!
テストって何?
テストがなんで必要なのか、そもそもテストってなんなのか。全く理解できていませんでした。
テスト駆動開発の先駆者である @t_wada さんがde:code2017で講演されている内容がとてもわかりやすいです。
https://channel9.msdn.com/Events/de-code/2017/DO03
具体的なテストコードの書き方は、JESTというライブラリを例に解説した記事があります!
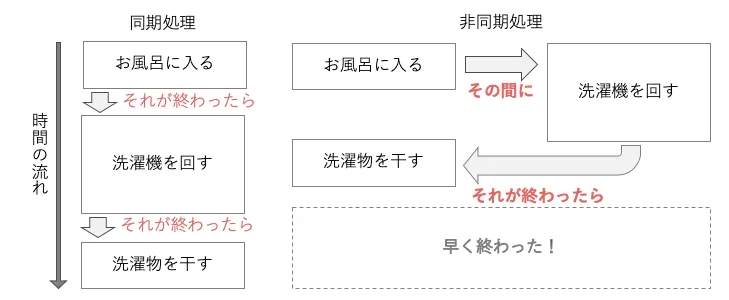
非同期通信って何?
名前もわかりづらいし、結局なんでこれをやらなきゃいけないのか、全然わかりませんでした。
こういうのは、たとえ話で解決するしかないです!←
まとめると、こういうことです。

詳細の説明は、私がQiitaに投稿した記事があるので併せて参照ください。
[JS] 図で理解する 同期 / 非同期処理 の概念と実際の実装方法 – Promise, Generate, async
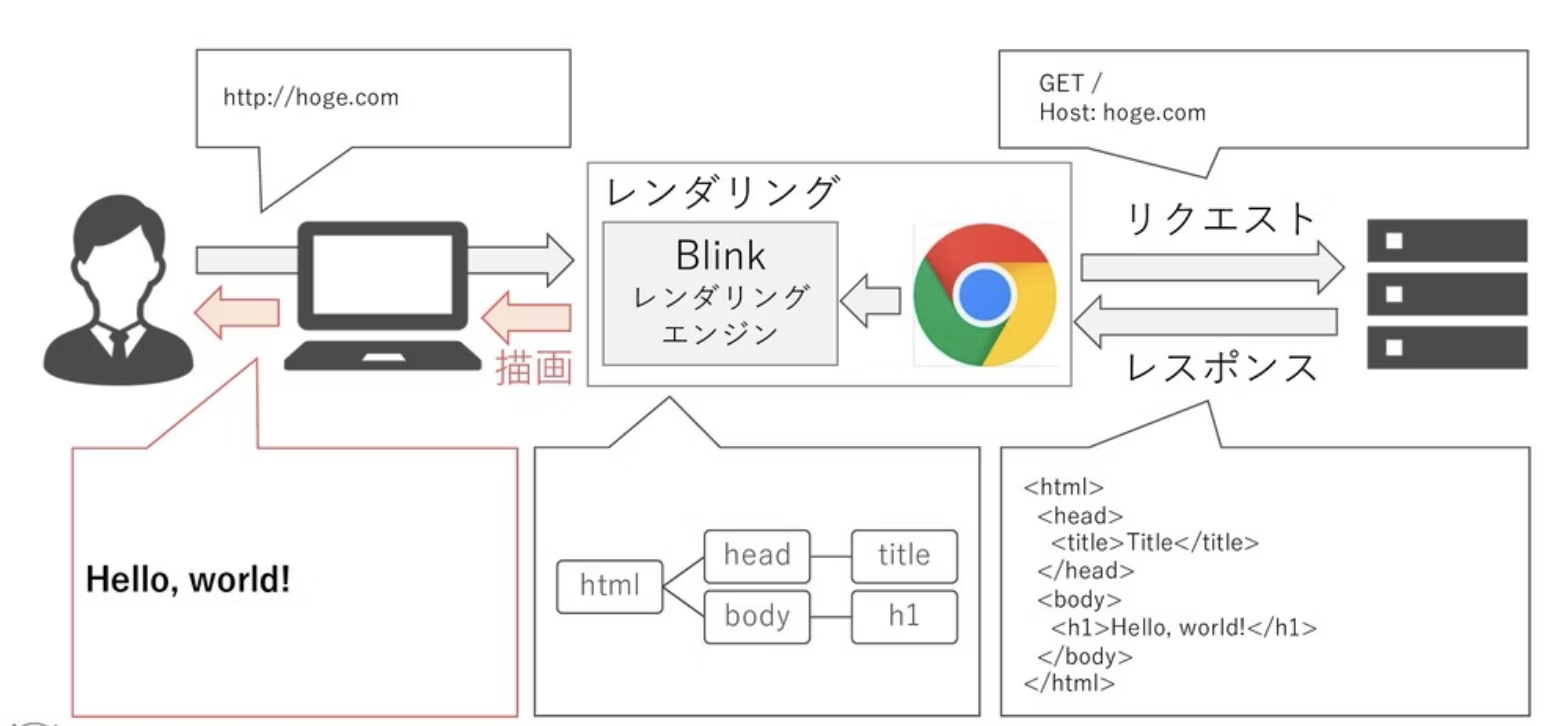
Webサーバって何してるんだ?
これが一番わからなかったです。さくらのレンタルサーバやXAMPPを使ってそこにファイルを置くとWebサービスが公開できるらしい、ということまでは理解していましたが、それが実際問題どのような動きが後ろ側で起こっているのか、全く理解できていませんでした。
オススメとしては、Webブラウザがそもそもどのように情報をとってきて表示しているのか、そのプロセスを追ってみることです。
リクエスト、レスポンスという言葉を聞いてピンとこない場合、ぜひ一度学習してみてください。
ちなみに、私はこんな感じで整理をしています。
(スクレイピングの説明資料用に色々省いちゃってますが。。)

↑の資料はSpeakerdeckにアップロードされています。
今日はここまで!また思いついたら追加していきます。
皆さんも”ここ詰まってた!”や”これ悩んでた〜!”なことがあったら教えてください!


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1bcb5a0a.25106c76.1bcb5a0b.fabccc5b/?me_id=1213310&item_id=15934325&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F5658%2F9784873115658.jpg%3F_ex%3D240x240&s=240x240&t=picttext)



















