みなさん、こんにちは。どんぶラッコです。
みなさんは SpeechRecognition インターフェイスをご存知でしょうか?
現在はまだ実験的な機能ということで、Chromeブラウザでしか使うことができません。

iOS Chrome のレンダリングエンジンが違う件についてはこちらの記事なんかを参照するといいと思います。
まずは動作を確認する
では実際に動かしてみましょう。
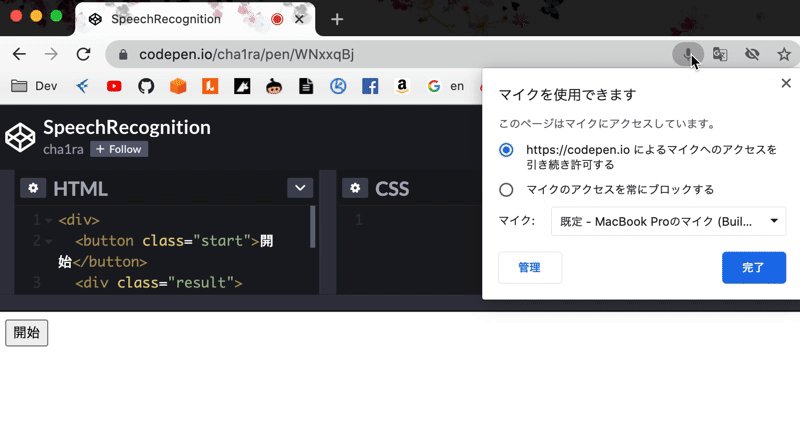
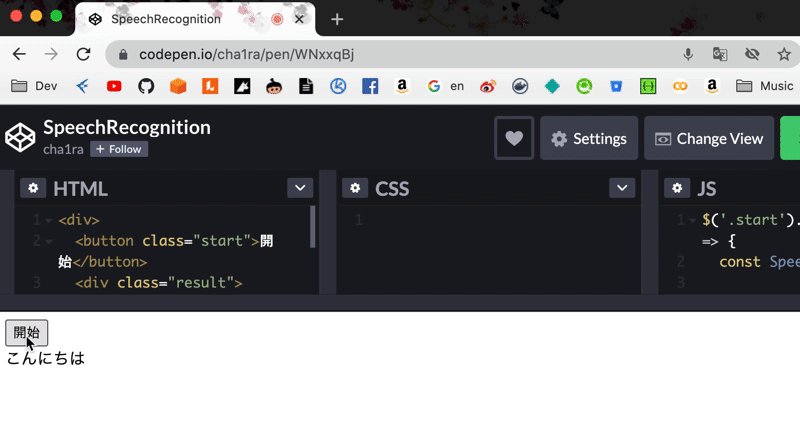
開始ボタンを押した後にマイクを許可し、喋った日本語を取得することができるサンプルです。

See the Pen SpeechRecognition by cha1ra (@cha1ra) on CodePen.
コードの挙動を確認する
では次に、コードの挙動をみていきましょう。
HTMLは至ってシンプルです。
<div>
<button class="start">開始</button>
<div class="result"></div>
</div>ボタンを押すと読み取りをスタートし、読み取った内容が .result div に表示されるようになります。
ということで、メインの js を確認していきましょう。
const SpeechRecognition =
window.webkitSpeechRecognition || window.SpeechRecognition
const recognition = new SpeechRecognition()
recognition.lang = 'ja-JP'
recognition.onresult = (event) => {
const textInfo = event.results[event.results.length - 1][0]
const message = textInfo.transcript
$('.result').text(message)
}
$('.start').on('click', () => {
recognition.start()
})window.webkitSpeechRecognition || window.SpeechRecognition
という処理は、Firefoxに対応。開発者用モードとして、media.webspeech.recognition.enable を有効にすることで Firefoxブラウザでも使えます…ということになってはいるのですが、残念ながら現在はそのフラグを有効にしても使うことはできないようです。
なので、今後の対応のため、というように整理しておきましょう。
そしてSpeechRecognitionのインスタンス化を実施し、言語設定を日本語にします。
const recognition = new SpeechRecognition()
recognition.lang = 'ja-JP'次からがイベントハンドリングをしてる部分です。
recognition.onresult = (event) => {
const textInfo = event.results[event.results.length - 1][0]
const message = textInfo.transcript
$('.result').text(message)
}
$('.start').on('click', () => {
recognition.start()
})recognition.onresult = (event) => {} で、結果が返ってきた場合の挙動を設定することができます。 event引数に結果が格納されているので、それを摘出します。
そして音声認識自体は recognition.start() を叩くすることで開始します。なので、ボタンのクリックイベント(jQueryで書いています)の中に書き込んであげているんですね。
そのほかよく使うもの
今回のプログラムには登場しませんでしたが、よく使うプロパティとイベントメソッドを紹介します。
// 1回毎に終了せず継続して音声認識を実施する
recognition.continuous = true
// 最終結果が出る前でもonresult()を発火する
recognition.interimResults = true
recognition.onresult = (event) => {
// interimResults を true にしている場合、isFinalフラグで最終版か否かを見分ける
const isFinal = event.results[event.results.length - 1].isFinal
}
// 一連の処理が終了したら発火するイベント
recognition.onend = (event) => {
}みなさんもぜひ挑戦してみてください!






















