みなさん、こんにちは。どんぶラッコです。
CSSを書いていると、必ず出てくる問題がスマホ対応ですよね。
そこで今回は、Bootstrapの基準を参考に、@mediaのサイズ切り分け方について考えていきましょう!
Bootstrap の Grid System を見てみよう
BootstrapはTwitter社が作成している有名なCSSフレームワークです。
その中にGridSystemという考え方があります。
その中に、GridOpitons として、画面サイズごとに表示を切り替える機能がついています。
それぞれの大きさと画面大きさの目安はこんな感じです。
| 名称 | 大きさ(px) | デバイス(目安) |
| Extra small | <576px | スマートフォン |
| Small | ≥576px | スマートフォン |
| Medium | ≥768px | タブレット |
| Large | ≥992px | ノートパソコン |
| Extra large | ≥1200px | デスクトップパソコン |
今回はこのレギュレーションに沿って @mediaを作ってみましょう。
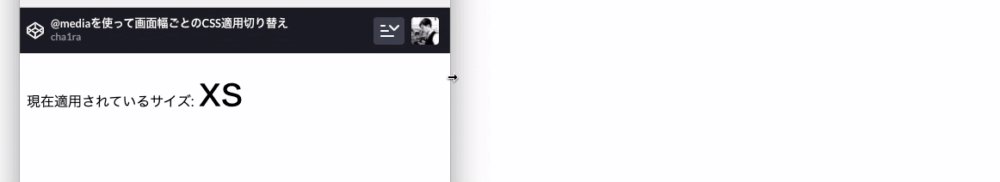
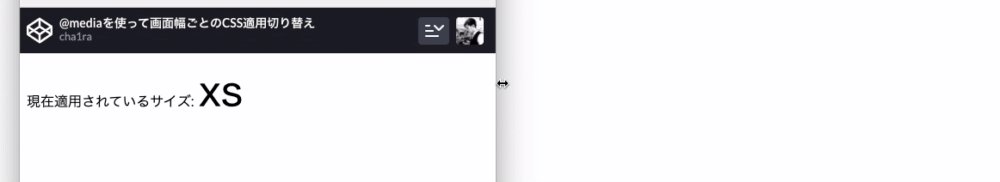
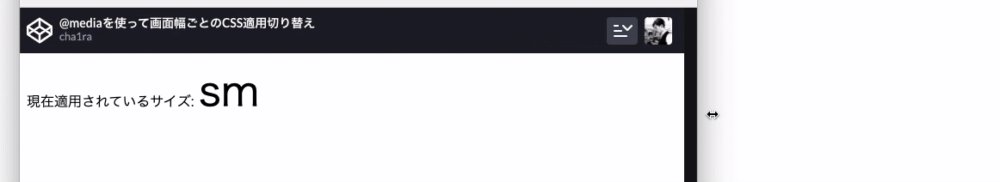
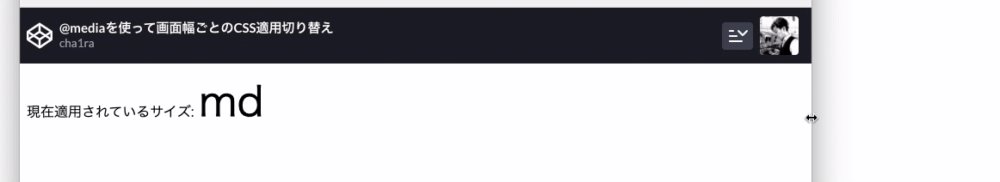
サンプル
See the Pen eYZYjpj by cha1ra (@cha1ra) on CodePen.
サンプル画面を表示させてWebブラウザの表示幅を変えてみてください。

表示が切り替わっているのが確認できます。
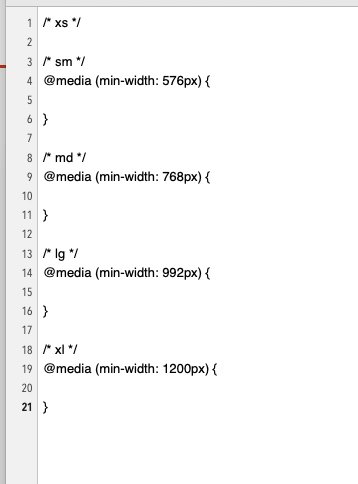
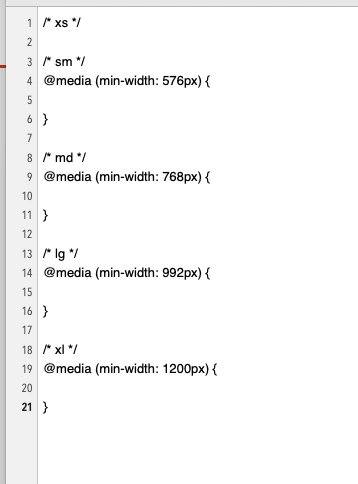
コード
/* xs */
/* sm */
@media (min-width: 576px) {
}
/* md */
@media (min-width: 768px) {
}
/* lg */
@media (min-width: 992px) {
}
/* xl */
@media (min-width: 1200px) {
}min-width: ***pxという書き方で、画面幅が ***px以上なら … という指示になります。
なので、 @media で囲われていない部分に記述する物が xs サイズのスタイルになります。
Dashのスニペットに登録しておくと便利!
私は、↑のフォーマットをDashのスニペットとして登録しています。
私の場合、 ;css-media と入力すると自動で表示されるように設定しています。

これで具体的な数値を忘れても安心ですね!
Dashへのスニペット登録方法は↓の記事も参照してみてください
みなさんも活用してみてください♪





















