みなさん、こんにちは。どんぶラッコです。
本日は、矢印がないイケてるアニメーション付きの矢印ボタンを実装してみようと思います。
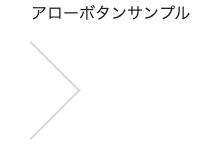
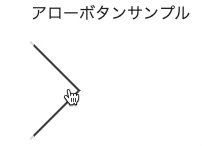
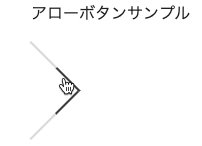
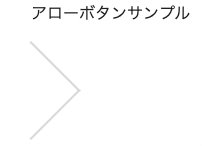
実際にどんな挙動をするのかみてもらった方が早いと思うので、早速ご覧ください。

カッコよくないですか!?
これを HTML と CSS の機能のみを使って実装したので、今回はそのサンプルをご紹介しようと思います♪
サンプル (Codepen)
See the Pen 棒なし矢印ボタン(ホバーエフェクト付き) by cha1ra (@cha1ra) on CodePen.
HTML
HTMLは下記のコードをまるっと書いていただくだけでOK!あとはCSS側で頑張っています
<a class="arrow-btn" href="#">
<span></span>
</a>CSS
変数
:root {
--arrow-btn-before-color: #ddd; /* ホバー前の色 */
--arrow-btn-after-color: #444; /* ホバー後の色 */
--arrow-btn-width: 50px; /* ボタン幅 */
--arrow-btn-border-width: 2px; /* ボタン線の太さ */
--arrow-btn-transition: .3s; /* アニメーション速度 */
}ここの各値をいじっていただければ、それに応じて矢印ボタンが変化します。
例えば、
:root {
--arrow-btn-before-color: #cee; /* ホバー前の色 */
--arrow-btn-after-color: #2dd; /* ホバー後の色 */
--arrow-btn-width: 100px; /* ボタン幅 */
--arrow-btn-border-width: 10px; /* ボタン線の太さ */
--arrow-btn-transition: 1s; /* アニメーション速度 */
}と変更してみると…

色や線の太さが変わっていることがわかると思います。
CSSの仕組み
細かいサンプルはCSS内部を読んでいただくとして、ここでは原理をご説明します。
実際に描画をになっているのは a タグ内部の spanです。
span要素の幅、高さを指定した上で top, right に対して線を指定します。

次に、要素を45度回転させます。この時、 transform-origin: top left; を指定することで、左上を起点に45度回転してくれています。

これが矢印作成の基本原理です。
あとは、回転させてはみ出てしまった分、要素のmarginを調整したりすれば完成です。
アニメーションする線については、親要素に position:relative を指定した上で before, afterの擬似要素を使って描画を実現しています。
relative, abosoluteはとてもよく使うテクニックです。
CSSサンプル
以上の説明を踏まえて、CSSサンプルを掲載します。
:root {
--arrow-btn-before-color: #ddd; /* ホバー前の色 */
--arrow-btn-after-color: #444; /* ホバー後の色 */
--arrow-btn-width: 50px; /* ボタン幅 */
--arrow-btn-border-width: 2px; /* ボタン線の太さ */
--arrow-btn-transition: .3s; /* アニメーション速度 */
}
.arrow-btn span {
cursor: pointer;
display: inline-block;
position: relative;
transform-origin: top left;
width: calc(var(--arrow-btn-width) * 1.4);
height: calc(var(--arrow-btn-width) * 1.4);
border-top-style: solid;
border-top-width: var(--arrow-btn-border-width);
border-top-color:var(--arrow-btn-before-color);
border-right-style: solid;
border-right-width: var(--arrow-btn-border-width);
border-right-color: var(--arrow-btn-before-color);
transform: rotate(45deg);
margin-bottom: calc(var(--arrow-btn-width) * 0.6);
}
.arrow-btn span::before {
transition: var(--arrow-btn-transition);
content: '';
position: absolute;
top: calc(-1 * var(--arrow-btn-border-width));
right: calc(-1 * var(--arrow-btn-border-width));
width: 0;
height: var(--arrow-btn-border-width);
background-color: var(--arrow-btn-after-color);
}
.arrow-btn span::after {
transition: var(--arrow-btn-transition);
content: '';
position: absolute;
top: calc(-1 * var(--arrow-btn-border-width));
right: calc(-1 * var(--arrow-btn-border-width));
width: var(--arrow-btn-border-width);
height: 0;
background-color: var(--arrow-btn-after-color);
}
.arrow-btn:hover span::before {
content: '';
position: absolute;
top: calc(-1 * var(--arrow-btn-border-width));
right: calc(-1 * var(--arrow-btn-border-width));
width: calc(100% + var(--arrow-btn-border-width));
height: var(--arrow-btn-border-width);
background-color: var(--arrow-btn-after-color);
}
.arrow-btn:hover span::after {
content: '';
position: absolute;
top: calc(-1 * var(--arrow-btn-border-width));
right: calc(-1 * var(--arrow-btn-border-width));
width: var(--arrow-btn-border-width);
height: calc(100% + var(--arrow-btn-border-width));
background-color: var(--arrow-btn-after-color);
}変数化しておくことで、自分が作った要素をコンポーネント化することができますね!
私作のコンポーネントが少しずつ増えてきたら、まとめて公開したいなーと思っています♪




















[…] 【サンプルあり】イケてる矢印ボタンを実装! 棒なし矢印ボタンを作って… […]