みなさんこんにちは。どんぶらっこです。
今日は、みなさんが何気なく使っているハンバーガーメニューを HTML / CSS / JavaScript(jQuery) を使って実装してみましょう!
そんなことを言うと、
「自分でも作れるのかなあ…」
なんて心配になってしまう方もいるかもしれませんが、心配ありません。慣れてしまえばサクサクと作ることができますよ♪
私が作ったサンプルとともに紹介していきます。
ハンバーガーメニューボタン サンプル
See the Pen JjXPvmp by cha1ra (@cha1ra) on CodePen.
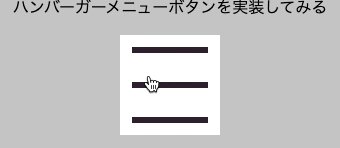
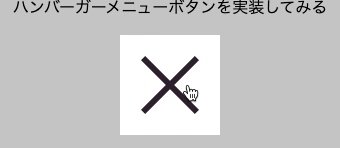
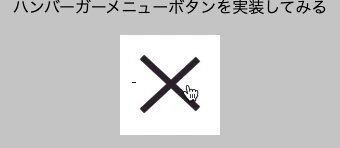
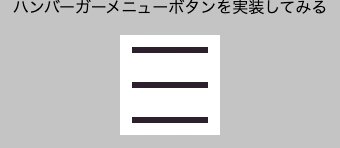
挙動はこんな感じ。

クリックすると閉じるボタンに変わります。その状態でもう一度クリックすると元のハンバーガーメニュー表示に変わります。
仕組みとしてはこんな感じです。
div要素内に線描画用のdivタグを3つ配置- 線描画用
divタグは親要素に対するposition:absoluteで位置を指定 - クリックされたら上下の線を45度傾けて場所移動、中央の線は
width:0; height:0を指定して非表示にする
上でご紹介したgifでは線を太くしているので、③の仕組みが確認しやすいと思います。
では、早速サンプルコードをみていきましょう!
HTML
<div class="container">
<p>ハンバーガーメニューボタンを実装してみる</p>
<!-- ここから -->
<div class="hamburger-menu">
<div class="hamburger-menu-line line-top"></div>
<div class="hamburger-menu-line line-middle"></div>
<div class="hamburger-menu-line line-bottom"></div>
</div>
<!-- ここまで -->
</div>HTMLは単純です。
ハンバーガーメニューの領域や大きさを決定するための .hamburger-menu, そしてハンバーガーメニュー用の線を描画するための.hamburger-menu-line クラスを持った <div>タグがそれぞれ用意されています。
CSS
/* レイアウト用 */
.container {
width: 100%;
height: 200px;
background-color: #ccc;
}
p {
text-align: center;
}
/* ここから */
:root {
--hamburger-menu-size: 100px; /* メニューの大きさ */
--hamburger-menu-padding: 12px;
--hamburger-menu-border-px: 6px; /* 線の太さ */
--hamburger-menu-border-color: #342534; /* 線の色 */
--hamburger-menu-transition: 0.3s; /* アニメーション秒数 */
}
.hamburger-menu {
margin: 0 auto; /* 中央寄せしたいだけ */
cursor: pointer;
position: relative;
width: 100px;
height: 100px;
background-color: #fff;
}
.hamburger-menu-line {
position: absolute;
transition: var(--hamburger-menu-transition);
width: calc(100% - var(--hamburger-menu-padding) * 2);
height: var(--hamburger-menu-border-px);
background-color: var(--hamburger-menu-border-color);
}
.line-top {
top: var(--hamburger-menu-padding);
left: var(--hamburger-menu-padding);
}
.line-middle {
top: calc(50% - var(--hamburger-menu-border-px)/2);
left: var(--hamburger-menu-padding);
}
.line-bottom {
bottom: var(--hamburger-menu-padding);
left: var(--hamburger-menu-padding);
}
.hamburger-menu-active > .line-top {
top: calc(50% - var(--hamburger-menu-border-px)/2);
transform: rotate(45deg);
}
.hamburger-menu-active > .line-middle {
width: 0;
height: 0;
left: var(--hamburger-menu-padding);
}
.hamburger-menu-active > .line-bottom {
top: calc(50% - var(--hamburger-menu-border-px)/2);
transform: rotate(-45deg);
}
/* ここまで *//* レイアウト用 */ という部分は Codepenのレイアウト用CSSなので今回は必要ありません。
まずは :rootを使っていくつか変数を定義しています。
:root {
--hamburger-menu-size: 100px; /* メニューの大きさ */
--hamburger-menu-padding: 12px;
--hamburger-menu-border-px: 6px; /* 線の太さ */
--hamburger-menu-border-color: #342534; /* 線の色 */
--hamburger-menu-transition: 0.3s; /* アニメーション秒数 */
}私のサンプルを使い回す場合、ここの変数をいじっていただくとある程度カスタマイズが可能です。
.hamburger-menu {
margin: 0 auto; /* 中央寄せしたいだけ */
cursor: pointer;
position: relative;
width: 100px;
height: 100px;
background-color: #fff;
}.hamburger-menu には position:relative を指定することがポイントです。
そうすることで、子要素がposition:absoluteを指定したときに、基準点が画面左上ではなく、親要素の左上に変更されるんでしたね!
このあたりの話は以前ご紹介した、画像の中央寄せでもご紹介したテクニックですね♪
.hamburger-menu-lineで絶対値や線幅を指定しています。
ちなみに線幅は、div 要素の高さで表現し、線の色は div要素の背景色で
.hamburger-menu-line {
position: absolute;
transition: var(--hamburger-menu-transition);
width: calc(100% - var(--hamburger-menu-padding) * 2);
height: var(--hamburger-menu-border-px);
background-color: var(--hamburger-menu-border-color);
}.line-top, .line-middle, .line-bottom でそれぞれの線の表示位置を指定
.line-top {
top: var(--hamburger-menu-padding);
left: var(--hamburger-menu-padding);
}
.line-middle {
top: calc(50% - var(--hamburger-menu-border-px)/2);
left: var(--hamburger-menu-padding);
}
.line-bottom {
bottom: var(--hamburger-menu-padding);
left: var(--hamburger-menu-padding);
}そしてクリックされた(.hamburger-menu-activeクラスが追加された )後の線の位置を指定しています。
先ほど説明した通り、line-middleが非表示設定していることがわかりますね。
.hamburger-menu-active > .line-top {
top: calc(50% - var(--hamburger-menu-border-px)/2);
transform: rotate(45deg);
}
.hamburger-menu-active > .line-middle {
width: 0;
height: 0;
left: var(--hamburger-menu-padding);
}
.hamburger-menu-active > .line-bottom {
top: calc(50% - var(--hamburger-menu-border-px)/2);
transform: rotate(-45deg);
}JavaScript ( jQuery )
$(function(){
$('.hamburger-menu').on('click', function() {
$(this).toggleClass('hamburger-menu-active')
})
})JavaScriptは超単純です。
.hamburger-menuクラスがクリックされたらhamburger-menu-activeクラス追加したり削除したりしてね、という指示です。
toggleClass()の部分が当該クラスがなかったら追加、既に存在していたら削除という挙動をになってくれています。
以上、解説とサンプルでした!みなさんも是非実装してみてください♪
より体系的にインプットしたい方は、こちらの書籍がおすすめです。周りの初学者には必ず勧めている書籍です!




















